

Or, click the menu at the top to select default device sizes like Surface Duo or iPhone 12 Pro-let's go ahead and select the latter. Resize the small browser to see how things look if you were browsing on a tablet, phone, or even smaller screen. For now, let's see how to use the main Elements tab to tweak a webpage on your own. Web developer: Need to look for broken code, compare layouts, or make live edits to a page? Inspect Element does that, too.įor these and dozens of other use cases, Inspect Element is a handy tool to keep around. Support agent: Need a better way to tell developers what needs to be fixed on a site? Inspect Element lets you make a quick example change to show what you're talking about. Writer: Tired of blurring out your name and email in screenshots? With Inspect Element, you can change any text on a webpage in a second. Marketer: Curious what keywords competitors use in their site headers, or want to see if your site's loading too slow for Google's PageSpeed test? Inspect Element can show both. Below are just a few reasons why different roles can benefit from learning this trick of the trade.ĭesigner: Want to preview how a site design would look on mobile? Or want to see how a different shade of green would look on a sign-up button? You can do both in seconds with Inspect Element. Hammer.If you've never peeked at a website's code out of curiosity, you might wonder why you should learn how to use Inspect Element. Multi-Touch Web Development (HTML5Rocks) Resources Just define some touch interactions (via Interactions layer) and open up the Viewer (Press View button in the project view). For example you can create a touch prototype with Frontify and test it right in your browser. This know-how is also useful, if you're not a developer. There's also a bookmarklet you can use to simulate touch events. Since it's still an alpha version, you have to expect some glitches and bugs. With the Firefox OS Simulator 4.0 (released this summer), you're able to launch a simulator which allows you to test your mobile websites and applications including touch events. What about emulating touch events in Firefox? Hold it and drag down to fire a Swipe Down for example. Now you can fire touch events by holding down your mouse and draw a gesture. Make sure Enable is checked and then activate Emulate touch events.



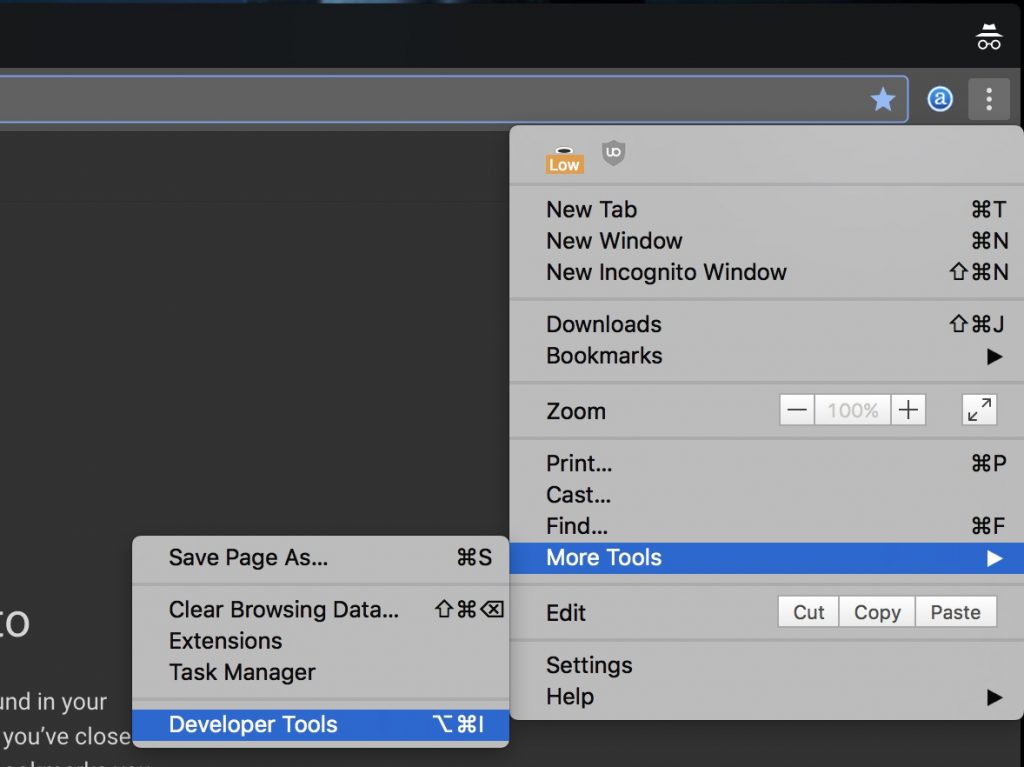
Click the cog icon to open up it's settings. Google Chrome is a fantastic browser and provides a nice way to achieve this with the Developer Tools.Īctivate the Developer Tools with CMD+ALT+i (OSX) or F12 (Windows).


 0 kommentar(er)
0 kommentar(er)
